Just like other aspects of technology and product-development, the design of a digital or physical product reflects who made it and what was top of mind – or in this case wasn’t for the team. I’d like to share my thoughts about an experience I recently had with packaging. I don’t want to give the impression that I see this as a massive problem making the product unusable. Maybe just because it’s such a minor detail, it offers itself to have a discussion about product design and responsibility within a product team.
Nespresso doesn’t seem to have lefties
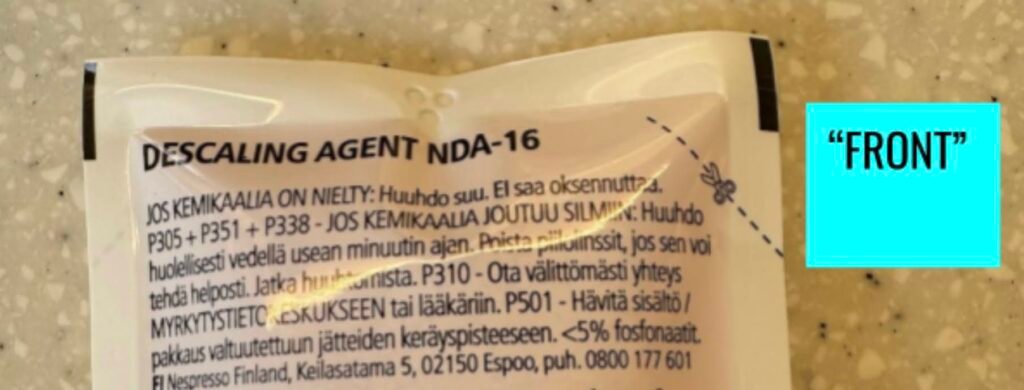
The other day I descaled coffee machine. Since I live in a so-called “Hard Water Area” I probably should do this more often. Ready with a box of the official descaling kit from Nespresso and the mobile app (even this is now controlled by an app) I was determined to start the process. The box that came with my recent order of Nespresso capsules contained a box with two bags of descaling fluid. So far so good. When I took out the bag I noticed the sign that indicates where to cut the bag to empty it into the water container on the top right corner.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

When turning the bag to face the “back” to me, I realized that this didn’t meet the expectations I unconsciously had when turning it around. The indications on where to cut were also placed on the top right.
I’m not pretending that this posed an insurmountable challenge for me to use the product, but it made me think on how this could happen and who might be best suited in a product team to improve this.
What’s wrong with that?
If you’re not left-handed you might ask yourself “what’s wrong with this?” What I learned about myself is that I have unconscious expectations for the cutting line to be on the top left side of the bag for me to use it with my left hand. While this is a non-functional expectation of mine – and likely other left-handed people – it is an indication that the product is not made with left-handed people in mind.
Can’t I just suck it up and cut the top left corner?
Sure I can, and that’s what I did. While it had the same effect and cutting through the corner without using the dotted line, added some minimal friction to the experience for me. I had to reflect on the angle that I need to cut and just go for it. Admittedly this is a “first world problem” when it comes to the accessibility of product design. However it caused me to think – and eventually write about it.
Oversight or trade-off?
If this happened to be an oversight, I assume that the people designing this bag are all right-handed and when looking at the design – in digital or physical form – didn’t think anything of it because it felt like a natural position for them.
This could also be a conscious trade-off decision to reduce the number of templates and designs that needed to be printed. In this case the “front” and “back” of the packaging is exactly the same. This might reduce production cost and complexity not to have to deal with an actual front- and back-side.
What could be done here?
The simplest answer could be to have a dotted line indicating the place to cut the corner off on both sides. With this solution they could keep the option of having the same design on both sides and not depend on the customers turning the bag around.
More broadly speaking this indicates that the type of people looking at this design, before it gets even produced should be widened. It would be easy to say that they should always ask a left-handed person for their opinion, but that would limit the improvement to this specific issue.
If the designer of this bag would have made a simple paper prototype and walked to random people in their office building, they might’ve found this and other issues with the packaging. This approach is easy, cheap, and fast but so often it’s not done because people forget or underestimate the value of just getting another few pairs of eyes looking at something we do.
Conclusion
In closing, our journey through the realms of product design and inclusivity reveals far more than just the importance of a cutting line’s placement. It unveils a profound truth about design: it is a mirror reflecting our societal values, an opportunity to embody empathy, respect, and consideration for all. This story of a seemingly minor oversight in a descaling kit packaging transcends its immediate context, urging us to ponder the broader implications of our design choices.
To designers, developers, and product visionaries, let this be a call to action. Let us weave inclusivity into the very fabric of our design processes, ensuring our products speak to and for everyone. By embracing diversity, seeking out varied perspectives, and cultivating empathy, we can uncover overlooked opportunities for innovation and connection.
The path toward truly inclusive design is iterative and requires our continuous commitment. It’s a journey marked by learning from each user interaction and feedback loop, a process that enriches not only our products but also our understanding of the diverse tapestry of human experience.
As we move forward, let us carry the torch of inclusivity, illuminating the way for a future where every design decision amplifies our shared values of empathy and inclusion. Remember, in the grand tapestry of design, even the smallest stitch can hold together the most beautiful and inclusive of creations. Let’s craft a world that reflects the best of who we are, together.
How is your team handling these types of issues?
If you’re part of a product team, you certainly have gotten feedback from people about how they use your product – physical or digital – and what they feel adds unnecessary friction to them. Addressing these issues, especially when it only affects a small number of people can be difficult. How do you address these types of feedback and make sure they’re being looked at?
If you have thoughts about this topic you’d like to share and discuss, I’m always open for informal conversations about product design. Please get in touch.
